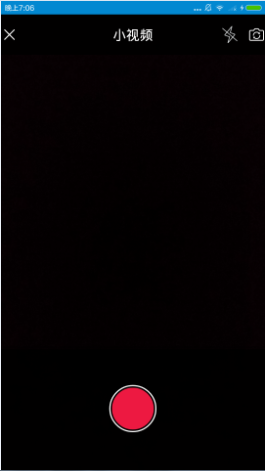
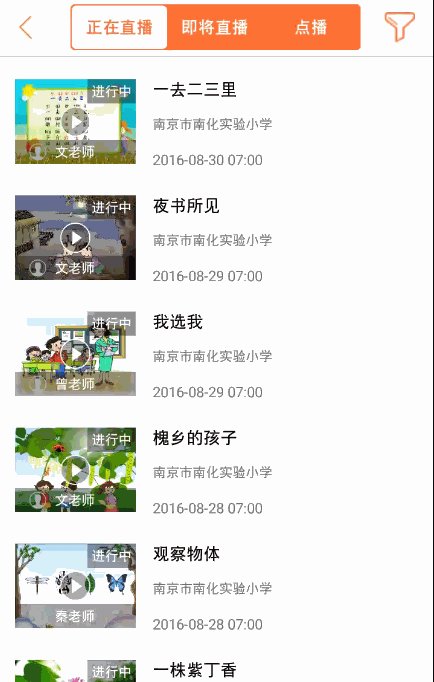
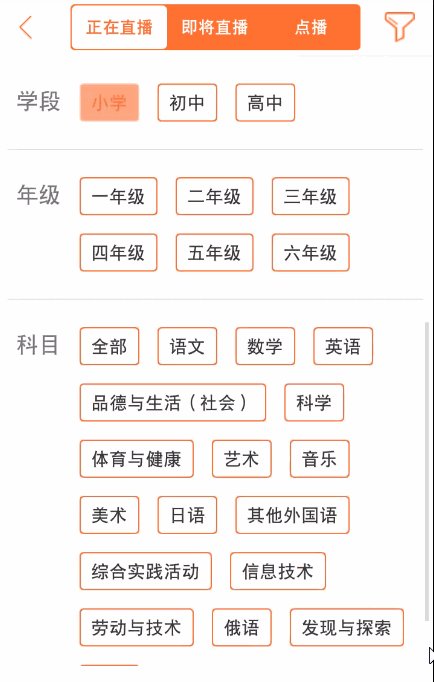
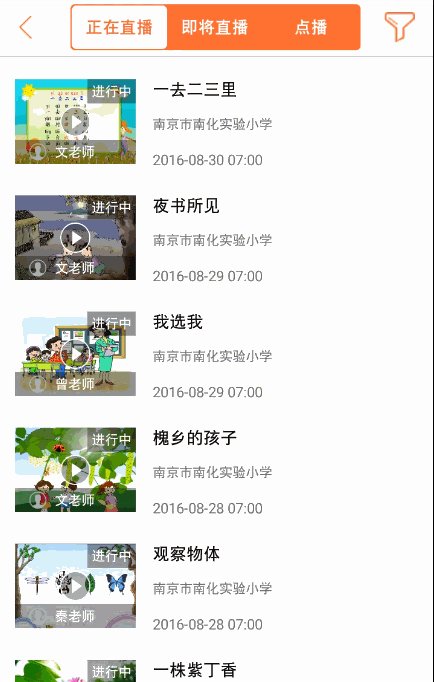
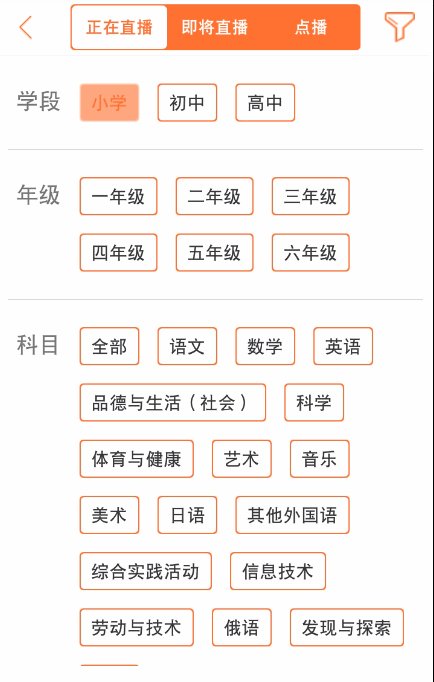
项目上做的一个过滤筛选的,先看看效果图
这里的数据都是动态写入的,弹出的的是popupwindow,原本是侧滑的抽屉布局,领导要改成这样子,只好改了。
1.Android Radiogroup的坑
Android原生的Radiogroup是不支持换行的,也就是要么一直竖着要么一直横着,如果用两组radiogroup还需要自己实现互斥算法,比较麻烦。
我这里使用自定义radiogroup,继承系统的RadioGroup来实现,也可以继承LinearLayout,不过显然第一种比较简单。
|
|
在布局中用这个radiogroup替代原生的既可,使用方法不变
2.在activity中加入popup以及动态添加radiobutton的代码
|
|
动态创建radiobutton的地方纠结了好久,主要是设置margin不生效的问题,这里要注意要用RadioGroup.LayoutParams,在stackoverflow上找到的解决办法。
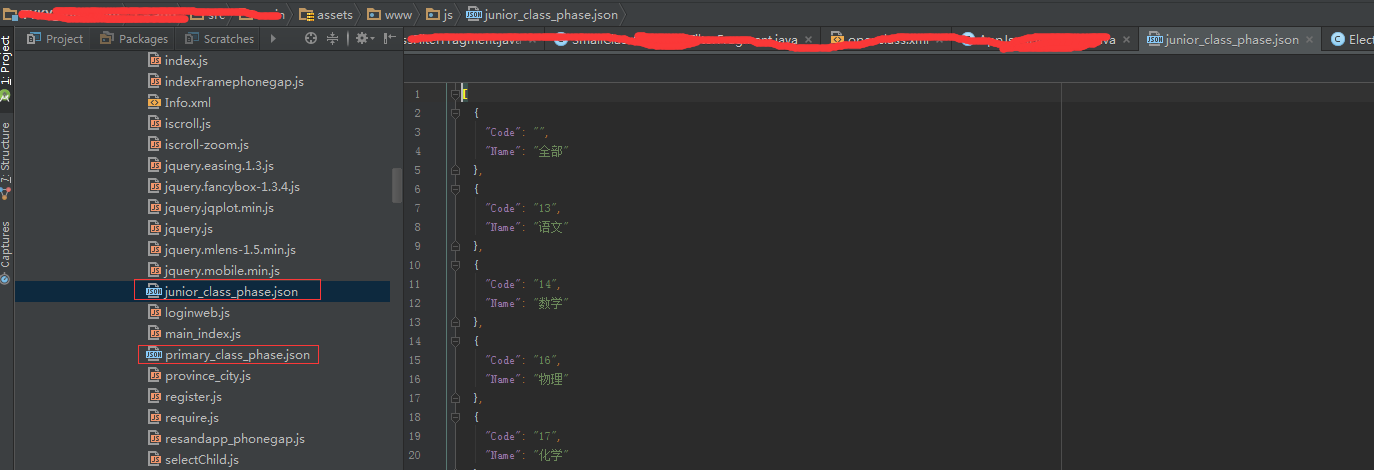
服务端的过滤数据写的是配置,不会变的的学段和年级就直接写死了,科目写的json配置文件,动态读取。
popup的xml
3.直接在点击事件出调用showPopupWindowFilter既可
这里popup弹出用到了一个折叠动画
下面附上代码,以后有时间再详细写写各种动画
style:
popup_show_anim:
popup_hide_anim: